はてなブログには音声ファイルをアップロードすることができません。 まあ、普段、音声ファイルをアップロードしてブログに貼り付けるという必要性があるのかと言えばそうでもないのですが。
先日、外国語の単語の発音をブログに貼り付けてみようかと思い、色々と調べてみました。 その中で、一番ネックになることが音声ファイルの置き場所。 WordPressなどサーバーを確保している人はそこに音声ファイルを入れておき、そのURLを使えばいいのですが、そうでない場合はどうするのか。
音声ファイルの保存先
あちこち、サイトを見てみたところ、以下のようなものが出てきました。
・Dropbox
・Google Drive
・Google Site
・Amazon Drive
・fc2ブログ
fc2ブログは容量制限がありますが、音声ファイルもアップロードできるみたいですね。 知りませんでした。
上記リストの中で圧倒的に多かったのがDropboxを利用する方法です。 ということはDropboxに限らず、クラウドストレージサービスであれば大丈夫なのかなとは思いますが。
ひとまず、今回はDropboxを利用してやってみました。
音声ファイルをブログに貼り付ける方法
今回は中国語の単語の発音を貼ってみます。
1)音声ファイルを用意する
まず、ブログに貼りたい音声ファイル(mp3)を用意します。
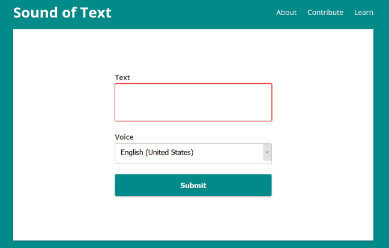
先日書いた外国語の単語などを発音してくれるサイト - Someday Somewhereという記事内で紹介したSound of Textを使います。

画面上の「Text」に中国語の単語を記入し、「Voice」の「Chinese」を選択し、「Submit」をクリック。
次に、画面下に現れた「DOWNLOAD」をクリックし、ファイルを保存します。
2)Dropboxに音声ファイルをアップロードする
Dropboxを開き、先ほどダウンロードしたmp3ファイルをアップロードします。
アップロードしたファイルの「共有」をクリック、次に現れた画面の「リンクをコピー」をクリックし、URLを取得しておきます。
3)ブログに貼り付ける
はてなブログのHTML編集画面にコードと取得したURLを記入して、ブログ画面上で実際に音声を聴けるようにします。
今回参考にさせて頂いたサイトさん https://www.frenchbread-dtm.com/entry/2017/06/04/175801www.frenchbread-dtm.com
ここで紹介されている次のコードを使わせて頂きます。
<audio src="https://dl.dropboxusercontent.com/s/[取得したURL]" controls></audio>先ほどの2)でコピーしたURLのうち、
頭からhttps://www.dropbox.com/s/まで
と
末尾の?dl=0
を取り除きます。
次に、残った部分を
<audio src="https://dl.dropboxusercontent.com/s/取得したURL" controls></audio> 実際に出来上がったのがこちら。
とても短い単語です。(↓)
ちゃんと聴けます。 便利といえば便利ですね。 ただ、個人的にははてなブログに音声ファイルをアップロードできる機能があるといいのにな~と思ってしまいますが・・・。
おまけ
ループ再生させる場合は、controlsの前にloopを書き込みます。
<audio src="https://dl.dropboxusercontent.com/s/取得したURL" loop controls></audio> 
