
最近ふと気が付いたのですが、設定してあったはずのカテゴリーの階層化がいつのまにかなくなっており、サイドバーにはカテゴリーが延々と続いている状態。
デザインをカスタマイズした覚えもなく、どうしたのかと気になっていたのですが、理由がわかりました。
理由
「はてなブログ」、「カテゴリー階層化」といったワードで検索したら、すぐ出てきました。 理由は、階層化を設定する時に使わせていただいたブログパーツを配信していたサーバーが停止したため。
利用したブログパーツのサイト
blog.wackwack.net
上記サイトにこのようなメッセージがありました。

今後このブログパーツを利用することはできないのかと心配になりましたが、修正方法も説明してくれてあり、助かりました。
今回修正するにあたり、以前設定したスクリプトを一旦削除してから設定し直す必要がありました。 不慣れな人間は以前どこをどう変えたのかなどうろ覚え状態になっているので、自分用として具体的にわかるようにしておこうと思います。
以前の設定
カテゴリーの階層登録に関しては上記サイトを参照してください。
スクリプトの設定
はてなブログの管理画面→デザイン→カスタマイズ→フッタ
HTML記述のスペースに以下のスクリプトを貼り付ける。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="http://hatena.wackwack.net/js/breadcrumb.min.js"></script>
サイドバーの表示設定
管理画面→デザイン→カスタマイズ→ヘッダ
「ブログタイトル下」とあるHTML記述のスペースに以下のスクリプトを貼り付ける。
<link type="text/css" rel="stylesheet" href="http://hatena.wackwack.net/css/fulldisplay.min.css"/>
カテゴリーの表示順を設定
管理画面→デザイン→カスタマイズ→サイドバー
カテゴリーの編集へ進み、並び替え順をアルファベット順に設定。
最後に変更を保存して完了。
修正版
上記にある以前の設定をまず削除してから、修正設定を行います。
公式パンくずリストの有効化
管理画面→デザイン→カスタマイズ→記事
「記事ページにパンくずリストを表示する」に✔を入れる。
※パンくずリストを表示しない、公式以外のパンくずリストを使っている場合、ここは特に気にしくてよいようです。
カテゴリーの階層化
親カテゴリー、子カテゴリーは既に設定してあるので、ここは省略。
カテゴリーの表示設定
カテゴリーの表示はアルファベット順を選択。 ここも以前の設定で行っているので省略。
スクリプトの設定
ここからが今回の要。
管理画面→デザイン→カスタマイズ→フッタ
HTMLに以下のスクリプトを貼り付ける。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>GitHubからコピーしたbreadcrumb.min.jsの内容を貼り付け</script>
<script>GitHubからコピーしたcategory_archive.min.jsの内容を貼り付け</script>
2行目のタグの内容は
https://github.com/quotto/HatenaBreadcrumbPlus/blob/master/public/v1.1/js/breadcrumb.min.js、
3行目のタグの内容は
https://github.com/quotto/HatenaBreadcrumbPlus/blob/master/public/v1.1/js/category_archive.min.jsからコピーして貼り付ける。
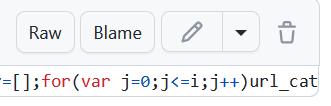
上記のリンクを初めて開いた時はコピーのアイコンがあったのですが、今回開いたらコピーのアイコンが見当たりません。その場合は、下の画像の「Raw」をクリックすると貼り付ける内容が現れるのでコピーできます。

スタイルシートの設定
管理画面→デザイン→カスタマイズ→ヘッダ
「ブログタイトル下」に貼り付ける。
<style>GitHubからコピーしたfulldisplay.min.cssの内容を貼り付け</style>
ここのリンク先からコピー
https://github.com/quotto/HatenaBreadcrumbPlus/blob/master/public/v1.1/css/fulldisplay.min.css
これで完了。
最後に
とりあえず修正でき、カテゴリーの階層化がもどってきました。 ただ、このブログパーツを提供しているサイトの注意書きにもあるように、「予告なく機能が停止する場合」があるわけで。
将来そうなったらこちらも参考になるかも。
www.it-the-best.com

