Markdownモードを使うようになり、うろ覚えなものを確認できるようにと、ほとんど自分用に作成しています。
内容は、随時更新中です。
Markdownの基本的な書き方
こまごま
| 項目 | 入力 | 結果 |
| 太字 | あいうえお | あいうえお |
| 斜体 | あいうえお | あいうえお |
| 太字+斜体 | あいうえお | あいうえお |
| 打消し線 |
特殊記号
HTMLソースやCSSをサイトに書き出した時、ソース内に記述した *(アスタリスク)だけ表示されません。
そんな時は
* の前にバックスラッシュを記述すると、ちゃんと表示されます。
改行
- 改行は文の最後に半角スペース2つ
【入力】
昨日は突然の用事ができ(ここに半角スペース2つ)
予定通りにいかなかった。
【結果】
昨日は突然の用事ができ
予定通りにいかなかった。
文中のスペース
 を記入 の数を増減することによりスペースの幅を調節
【入力】
今日は一日中  雨だった。
【結果】
今日は一日中 雨だった。
箇条書き
- 文頭に
*を付ける *と文頭の間に必ず半角スペースを入れること- 箇条書きの前後に空行が必要
- リスト内の階層は先頭に半角スペース4つ入れる
【入力】
* あいうえお
【結果】
- あいうえお
リスト内階層
【入力】
* あいうえお
* かきくけこ
* がきぐげご
* さしすせそ
【結果】
- あいうえお
- かきくけこ
- がきぐげご
- さしすせそ
番号付きリスト
- 基本的には箇条書きのルールとほぼ同じ
*の代わに半角数字+「.」を先頭に記入- リストの数字は、並んだ順に自動的に付く
【入力】
1. あいうえお
2. かきくけこ
2-1. がぎぐげご
3. はひふへほ
3-1. ばびぶべぼ
3-2. ぱぴぷぺぽ
【結果】
- あいうえお
- かきくけこ
2-1. がぎぐげご - はひふへほ
3-1. ばびぶべぼ
3-2. ぱぴぷぺぽ
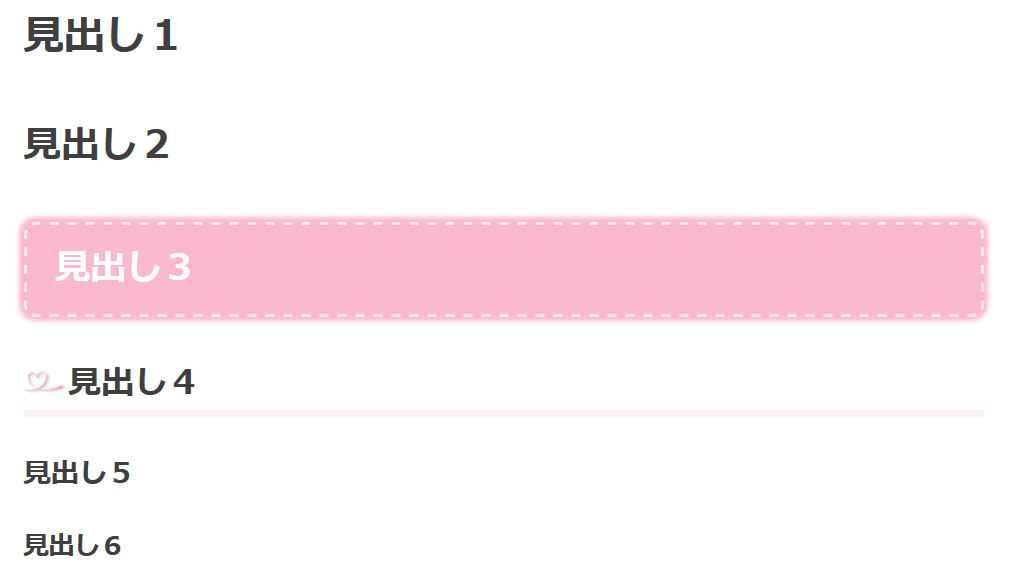
見出し
- 見出しの頭に
#を付ける #の数が増えるごとに小さな見出しになる
【入力】
#見出し1
##見出し2
###見出し3
####見出し4
#####見出し5
######見出し6
【結果】

当ブログでは見出しデザインをカスタマイズしてあるので、h3とh4は他と違うように表示されています。
はてなブログの「みたままモード」を使用している場合、ツールバーにある見出しは、上記の###(h3)~#####(h5)となっています。 上記例のようにh1~h6まで対応させて使いたい場合はMarkdownモードを使いましょう。
引用
>から始める>を複数にすることにより階層化も可能(入れ子)- 段落の一行目先頭に
>を付けると、その段落全体が引用として扱われる
【入力】
>あいうえお
>かきくけこ
【結果】
あいうえお
かきくけこ
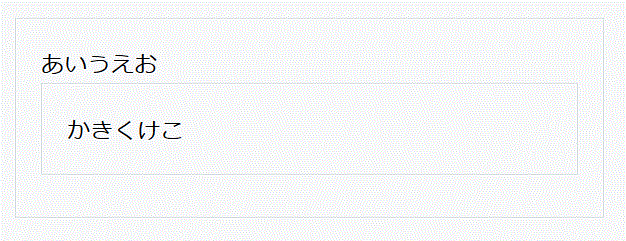
引用の階層化(入れ子)
【入力】
>あいうえお
>>かきくけこ
【結果】

段落全体の引用
【入力】
>雪やこんこ・あられやこんこ・降っても降っても・まだ降りやまぬ・犬は喜び・庭かけまわり・猫はこたつで丸くなる
【結果】
雪やこんこ・あられやこんこ・降っても降っても・まだ降りやまぬ・犬は喜び・庭かけまわり・猫はこたつで丸くなる
区切り線
【入力】
---:ハイフンのみ書かれた行が区切り線となる (ハイフンは3つ以上)- 上に空行が必要
【結果】
この黒い線が区切り線(↓)

